How to supply images and files to your designer
25th January 2021

posted 25th January 2021
When building a website it’s hugely important to have the images and files you need before the build takes place. Websites are a very visual medium and with the right images, you will be on the road to a successful website design! There are many different files out there and if it’s not something you do every day, it’s hard to know what the right ones to use are. This article gives you a brief guide to images and files.
Why Do I Need To Supply Images Or Files?
Images and files are an important part of creating a design. As discussed in our previous blog article about the importance of content before design, designers need your content to create effective design. As a website is a visual medium, great quality images can enhance the impact your website has on your visitors. As well as images, any downloadable documents you need for the site should also be supplied. If you have a free PDF to give away to entice potential customers, or even educational documents that your existing customers may need to download - these should be supplied. Not only would your designer need these to create the functionality you require for them, but the design of the document could also give them an idea of your tastes and brand identity.
What Files Types Are There And What Do They Do?
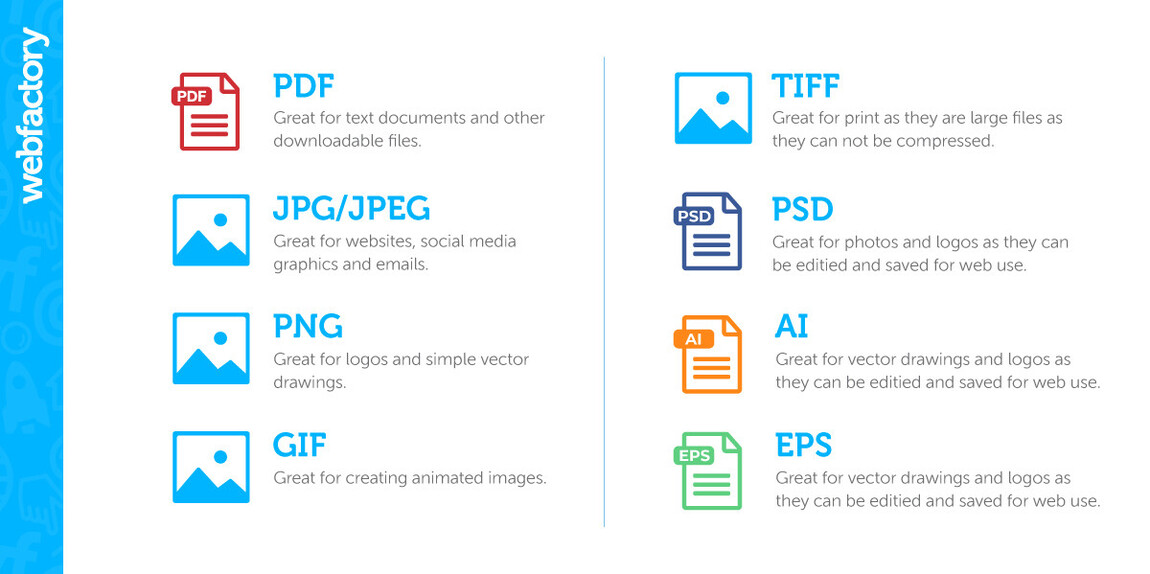
The most common files types you will encounter are PDF, JPG, PNG, GIF, TIFF, PSD, AI and EPS. Below is a brief description of what each files are and what they are best used for.

PDF - PDF stands for ‘Portable Document format’. This is typically used for capturing a printed document into a digital format file and is ideal things like brochures, menus and product information sheets. This format is widely supported and can be opened in most website browsers and devices.
JPG - JPG or JPEG stands for ‘Joint Photographic Experts Group’, the creators of the file format. These files types are useful for websites, social media graphics and emails as they can be compressed quite easily and their files sizes are relatively small in comparison to other files formats. If you supply a large and high quality JPG file to your designer, they can then be used anywhere and compressed.
PNG - PNG stands for ‘Portable Network Graphic’. A PNG can hold transparency, making this file type ideal for logo files. This means your logo can have a clear background which can overlay branding materials, website banners or photographs, so you don’t have a white or colour box behind. PNG files use a limited amount of colours, making it less suitable for busy images and more ideal for simple vector graphics.
GIF - GIF stands for ‘Graphics Interchange Format’. This file format is typically used for creating animated images.
TIFF - TIFF stands for Tagged Image File Format. This format is typically used for print and is a large file size as they are not compressed. Scanned files are often saved in this format. This format is not ideal for websites due to its large file size however your designer will be able to convert it to something more suitable just as a JPG.
PSD - PSD stands for ‘Photoshop Document’. This document would have been created in Adobe Photoshop. This file is editable in Adobe Photoshop as it holds its layers if they haven’t been merged before saving. If you have your logo PSD file from your graphic designer, this is great to supply as your website designer can edit this appropriately if needed. Your designer can then export this file to the required format needed for website use.
AI - AI stands for ‘Adobe Illustrator Artwork’. This document would have been created in Adobe Illustrator. Adobe Illustrator is used to create vector graphics such as logos and illustrations. This is a useful file to supply to your designer or a printer; if they need to they can edit the file in its origin software. They will also be able to scale the graphic in the file without losing its quality. Your designer can then export this file to the required format needed for website use.
EPS - EPS stands for Encapsulated PostScript. This file typically contains vector graphics such as logos and illustrations. If you have an EPS file of your logo from designer, this would be great to supply to another designer or a printer. EPS files can be opened in programs such as Photoshop, Illustrator or CorelDRAW which means they can be edited and scaled bigger if needed. Your designer can then export this file to the required format needed for website use.
What Are the Ideal Files Sizes of a Website
For all websites the main goal is to optimise speed. The smaller your file size the quicker your website will load, which will also help with your website ranking. As a client, you shouldn’t need to worry about making the files suitable for website – that’s where we come in. We recommend the bigger the better. Your website designer can optimise your images for web use and choose the right compression so that you do not lose too much of the quality while making the sizes smaller. What we always tell our customers is that it’s better for your images to be too big than too small. We can make a large size image smaller and retain quality but you can’t make a small file bigger as it will lose quality.
The one thing you do need to consider is the versatility of your image and what you would like to use them for. For example, your product images might suit portrait orientation better but your banner image would work better landscape. You couldn’t use a portrait image for a landscape area as you would lose most of what the image is trying to show.
What if I Don't Have Any Images
If you don’t have any images, there are image libraries available for you to purchase images. Some companies might offer image upgrades. This could be beneficial as they might have a deal with a stock image company and can get you a better deal which would save you money. Some of our packages include photo packs and those which don't you can add it as a bolt-on.