What is responsive website design?
18th April 2023

posted 18th April 2023
With technology, tablets and mobile devices becoming more available, having a website that looks and works great on all devices is important. These days, most websites you come across will be mobile-friendly, unless they are quite old! In this blog, we’ll explain what responsive website design is, why you shouldn’t ignore it and how you can make your website design responsive.
What is responsive website design?
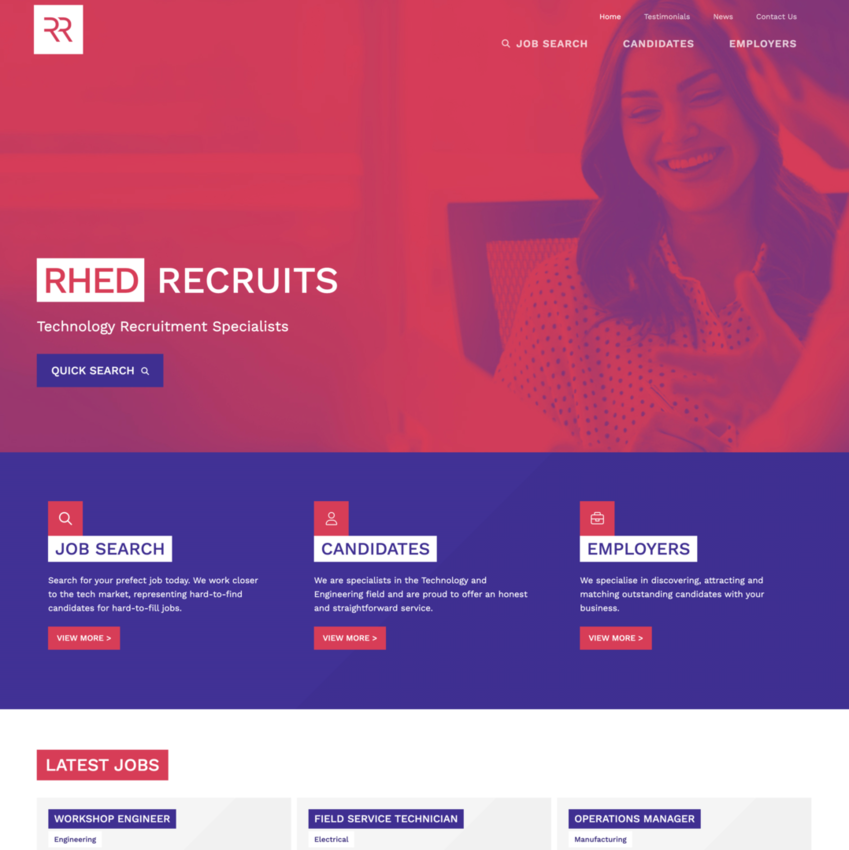
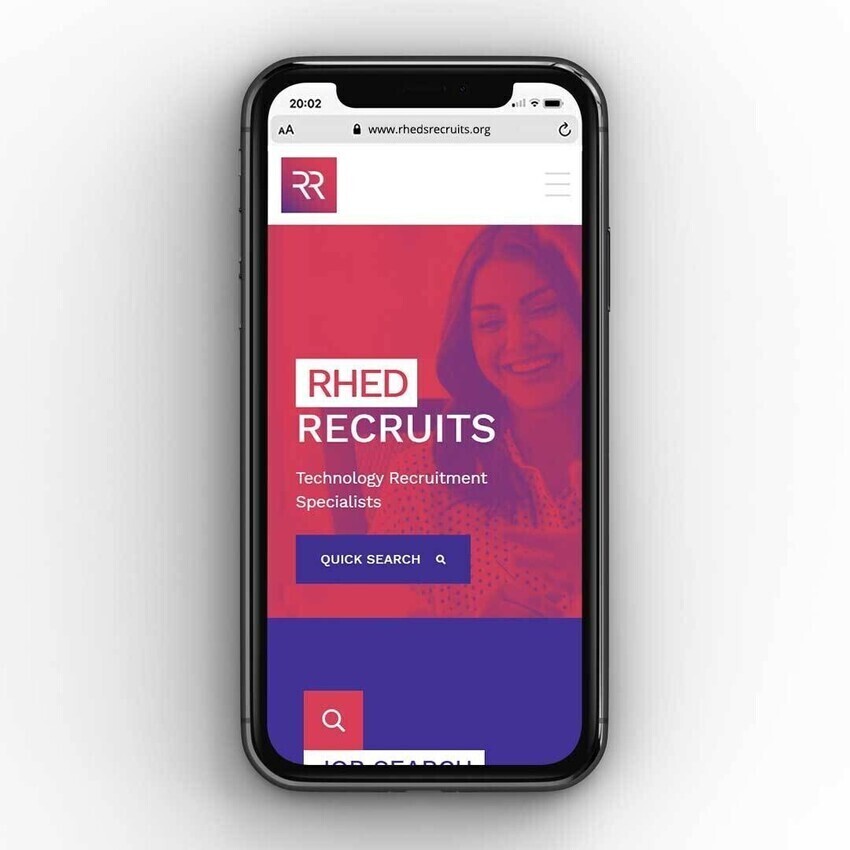
A responsive design is where the website design will adjust and adapt to the device/screen it's viewed on. This means when you view your website on a mobile device, you don't need to zoom in. The design will adapt itself, making the website easy to use on all devices. When viewing the website on a large screen, the website will make use of the available space. When viewed on smaller screens the page items will stack neatly below each other.


Why is it important to have a responsive website design?
There are many positive reasons to have a responsive website design. Below we’ve highlighted a few reasons why:
Increased use of smartphones/Tablets:
The use of smartphones and tablets is continually increasing. It’s estimated that over half of the website traffic uses a mobile device. It’s important to cater for those users and give them a good mobile experience. If your website isn’t responsive, this could put people off using your website and you’ll lose out on potential business.
To help with conversions:
When it comes to actual conversions of that traffic into sales, research has shown that 42.9% of ecommence website sales are by mobile phone users. Both mobiles and tablets have become big players in terms of traffic and sale conversions – this means businesses need to keep up.
Advertising:
When it comes to online advertising mobile technology has made a big impact. With Google Ads pay-per-click advertising in the UK, 61% of the clicks are from tablet/mobile devices. Having a website easier to use on those devices will lower your bounce rate. The bounce rate is the percentage of visitors to a website who leave the site after just viewing one page.
With the above in mind, it’s important that you are catering for all the ways your customers might access your website. This will ensure that you aren't losing out on any potential customers. Website users will give up quickly if a page takes too long to load and is hard to navigate. A responsive website design will ensure that a customer on a mobile, tablet or desktop will receive the best user experience for them.
How can I make my current website responsive?
If you have a website that isn't responsive, you will need to change the coding of your website to a new framework. This means it will need to be taken apart and completely rebuilt.
Although the website will need to be rebuilt, you could potentially keep the general design. However, you may find that keeping your website design might not be the best option. If your site isn't responsive, it's likely that it's quite old and dated. This could be a good opportunity to have a website redesign to create a fresh new look. You would be able to re-evaluate your website and discover what is most important. Keep the design clean, concise, and relevant to your audience.
All our website packages are built to be fully responsive. If you would like to discuss how your existing website can be updated or have a brand-new website built, please get in touch. We'll be happy to talk you through all the options.